
Art Rate
My Role
Lead UX Designer
User research
Timeline
4 Weeks
Product type
Responsive Web
Team
2 UX Designers
3 Developers
OVERVIEW 📚
Why do we need feedback?
In the broader context of success, feedback is at the core of improvement. As an artist, there will likely be a fair amount of ways to improve when it comes to your work, but how can we know what aspects of our work need improvements or can be done in a better way?
As people, we cannot grow without failure. I believe that feedback is a two-way process where you can give and receive feedback based on previous experiences. It allows us to accept failure and grow together.
My goal for this project was to create a safe community where artists can receive and give helpful feedback to each other and improve together.
PROBLEM 💭
Many Artists don’t know how to improve their work
Many Artists struggle to improve their work and sharpen their skills due to a lack of advice. Artists need a safe community where they can share honest constructive feedback and improve together without hurting anyone's feelings.
SOLUTION💡
Feedback is key to improvement
I worked with an amazing team to create Art Rate, An easy to use platform for creative artists to upload their work, get their art rated, and receive actionable feedback for them to improve their artistic abilities all in one place.
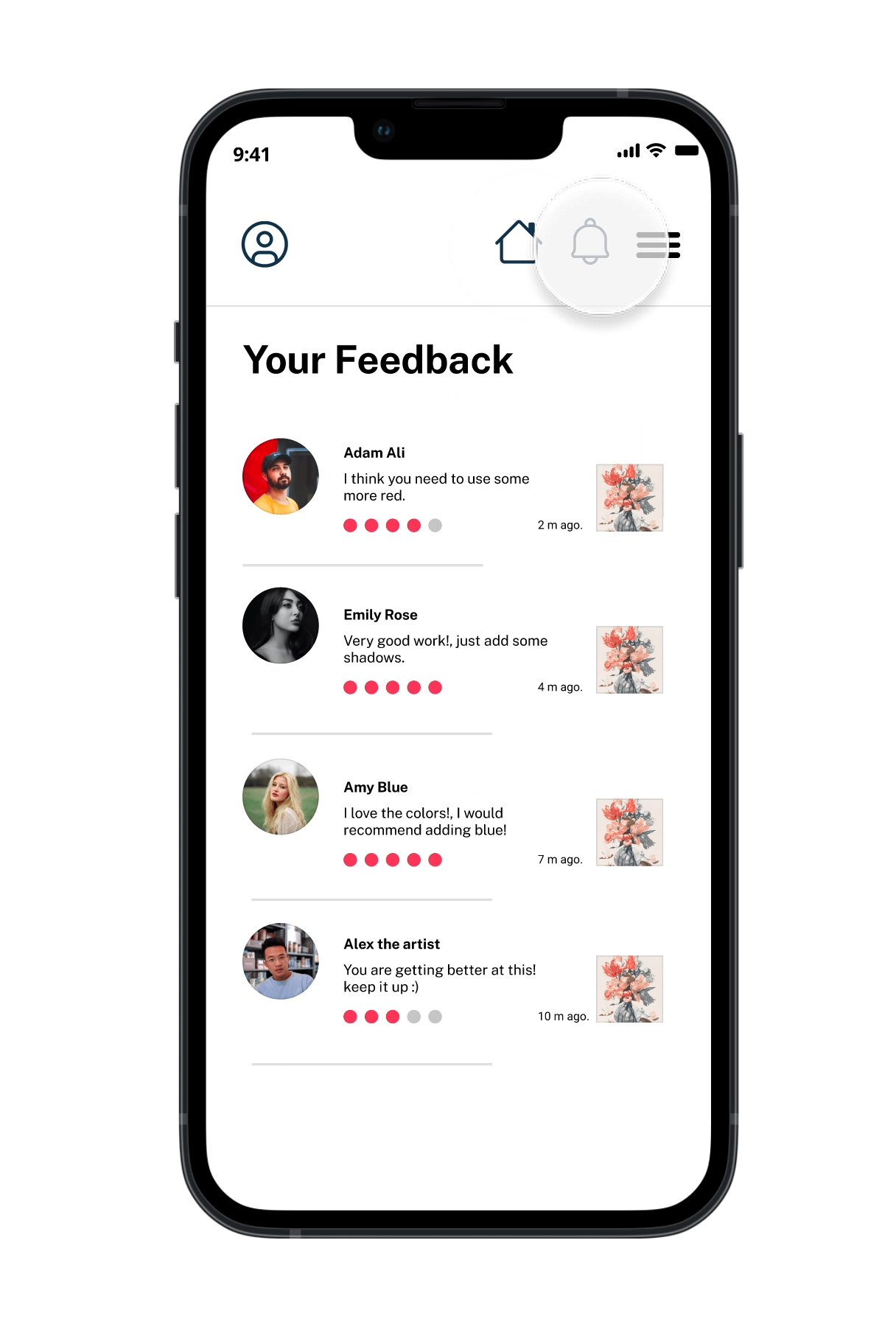
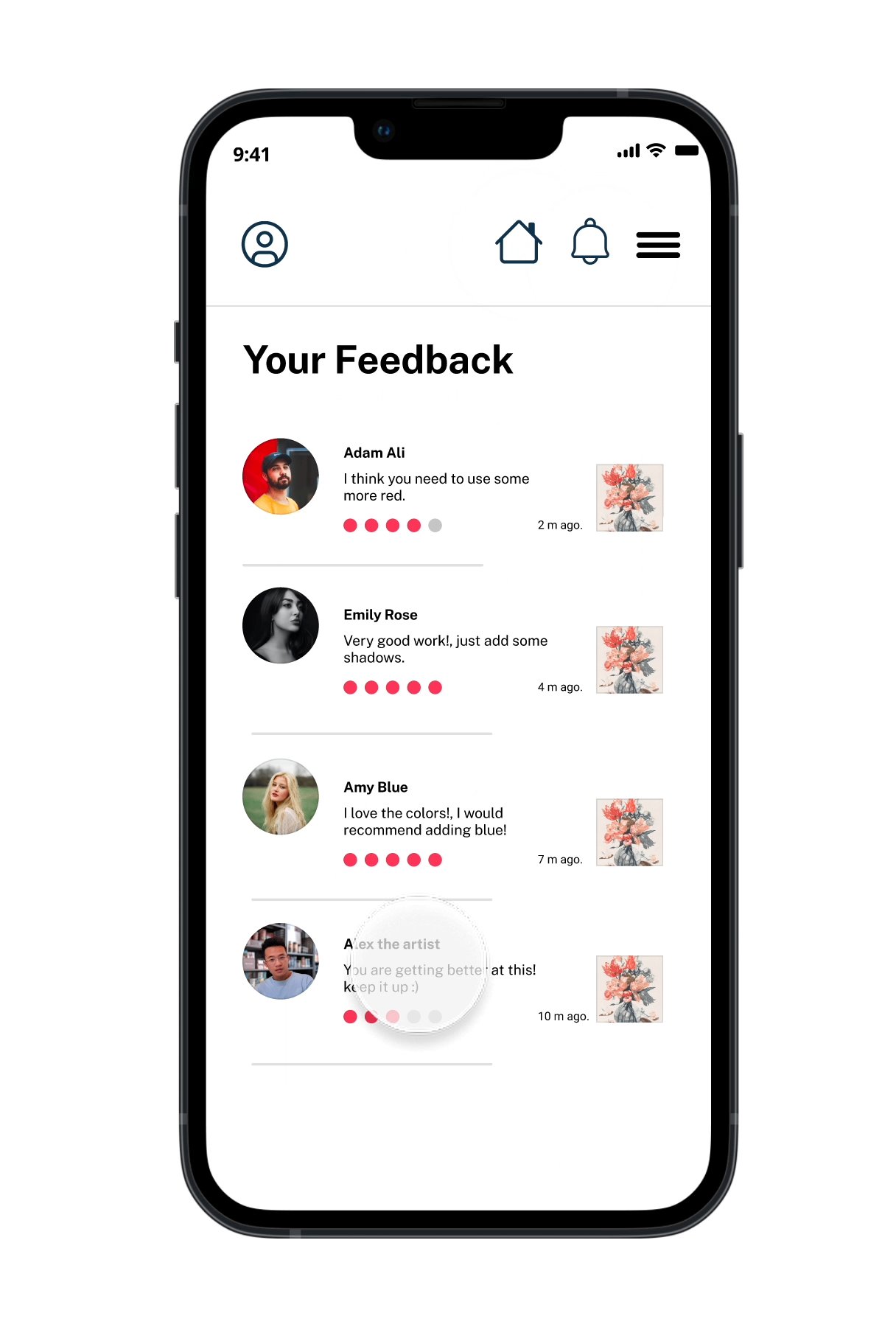
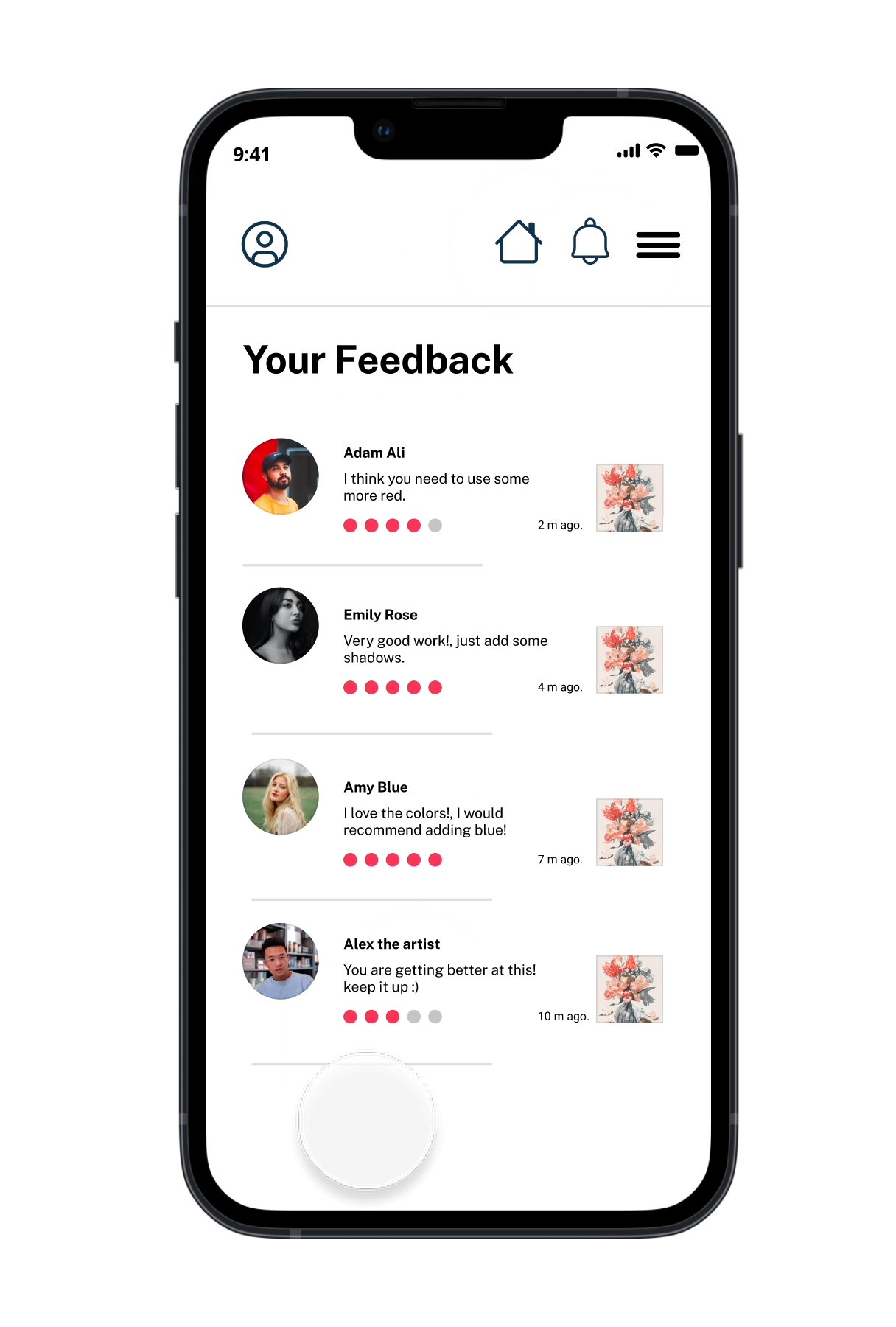
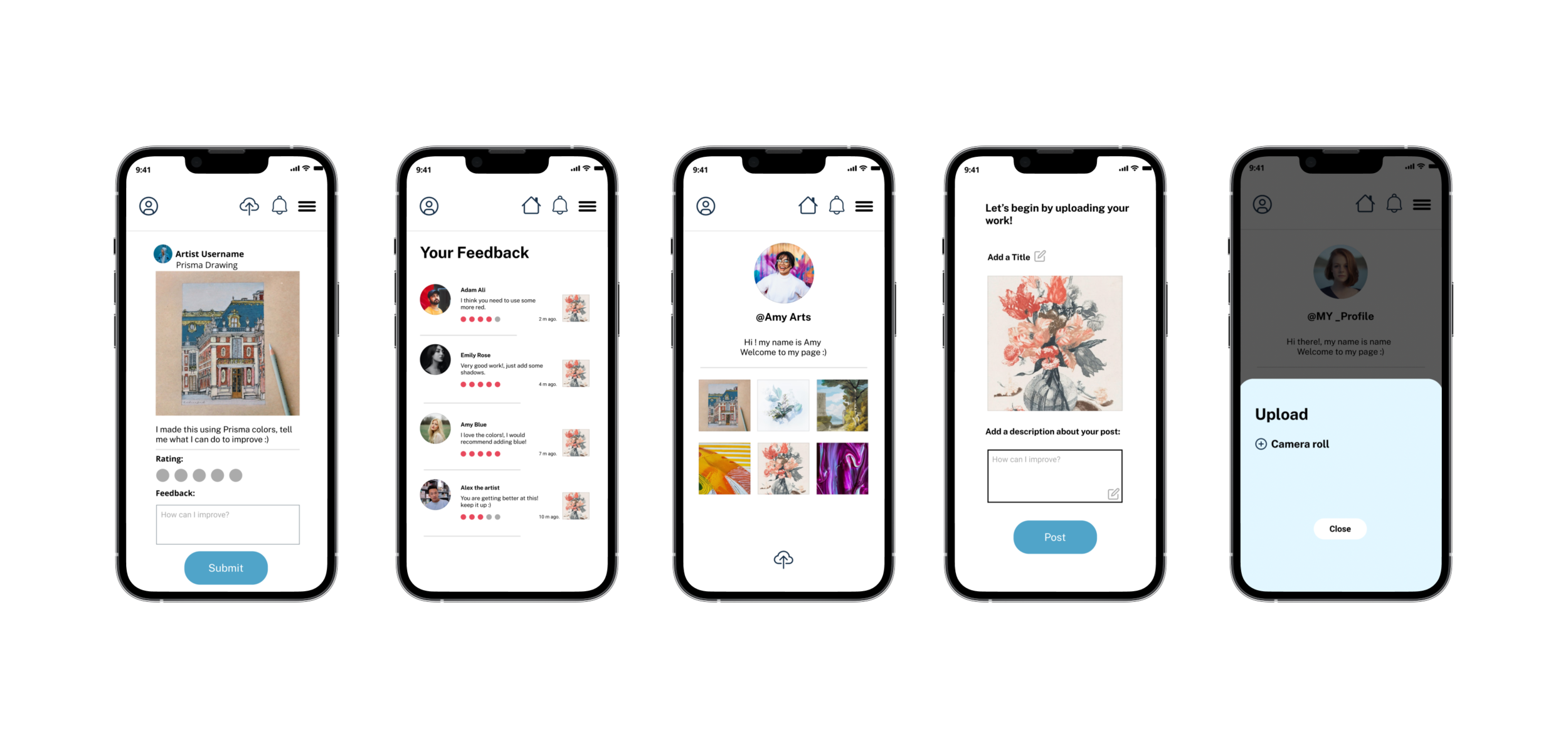
View your feedback & ratings
You can see all the actionable advice and ratings you got from other artists.
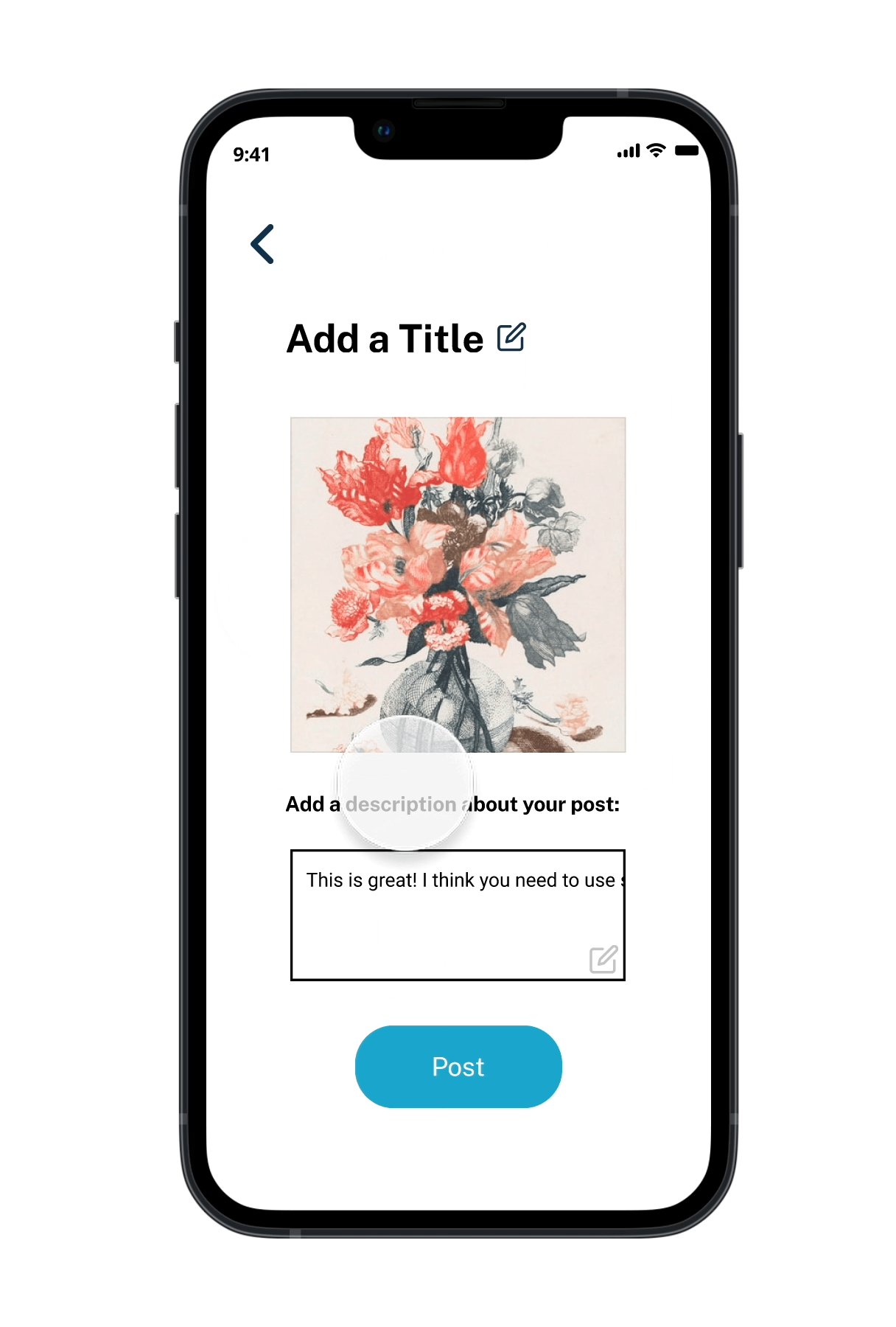
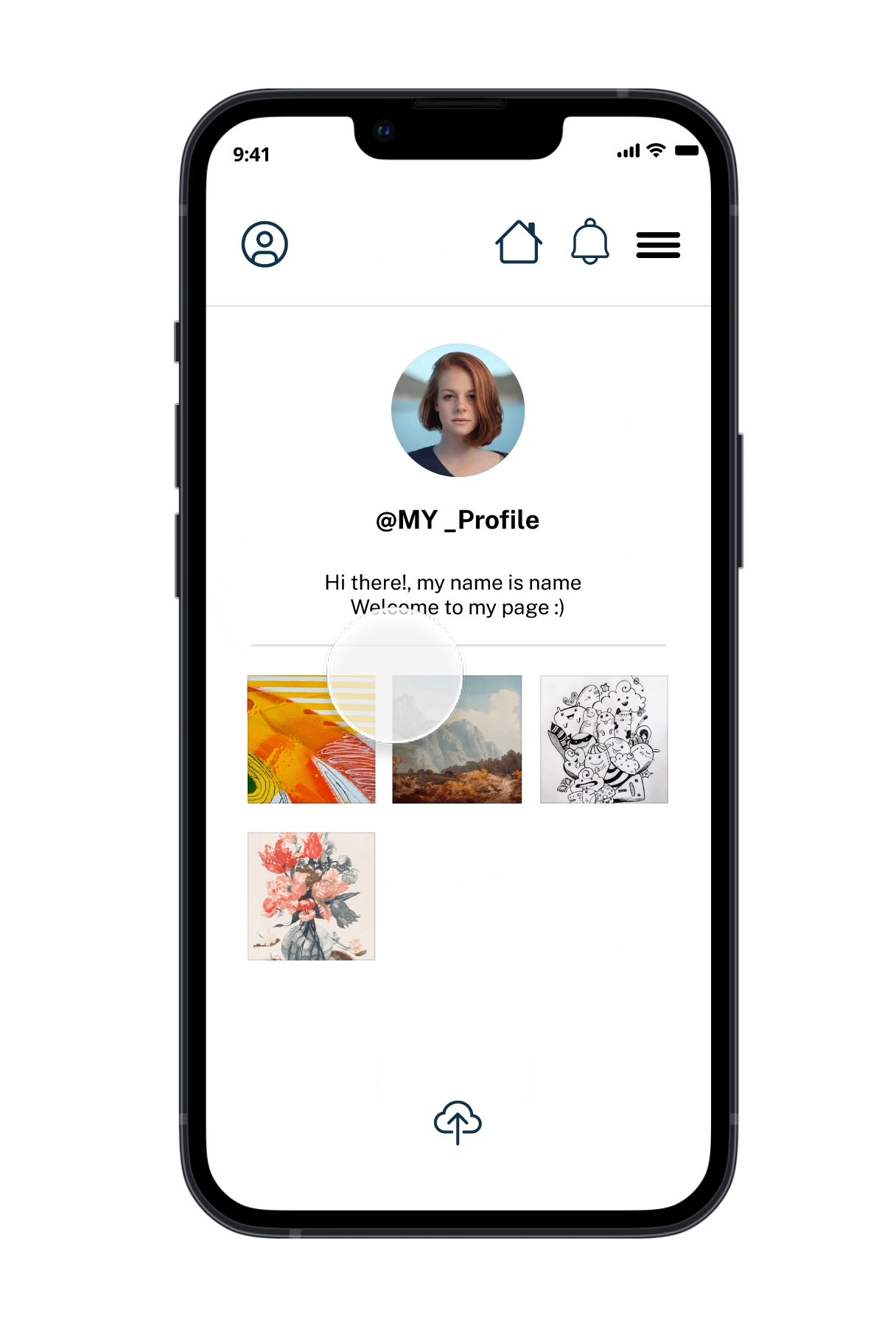
Upload your artwork & improve!
Join a non-judgemental community only for artists.
Upload your artwork and get feedback anytime!
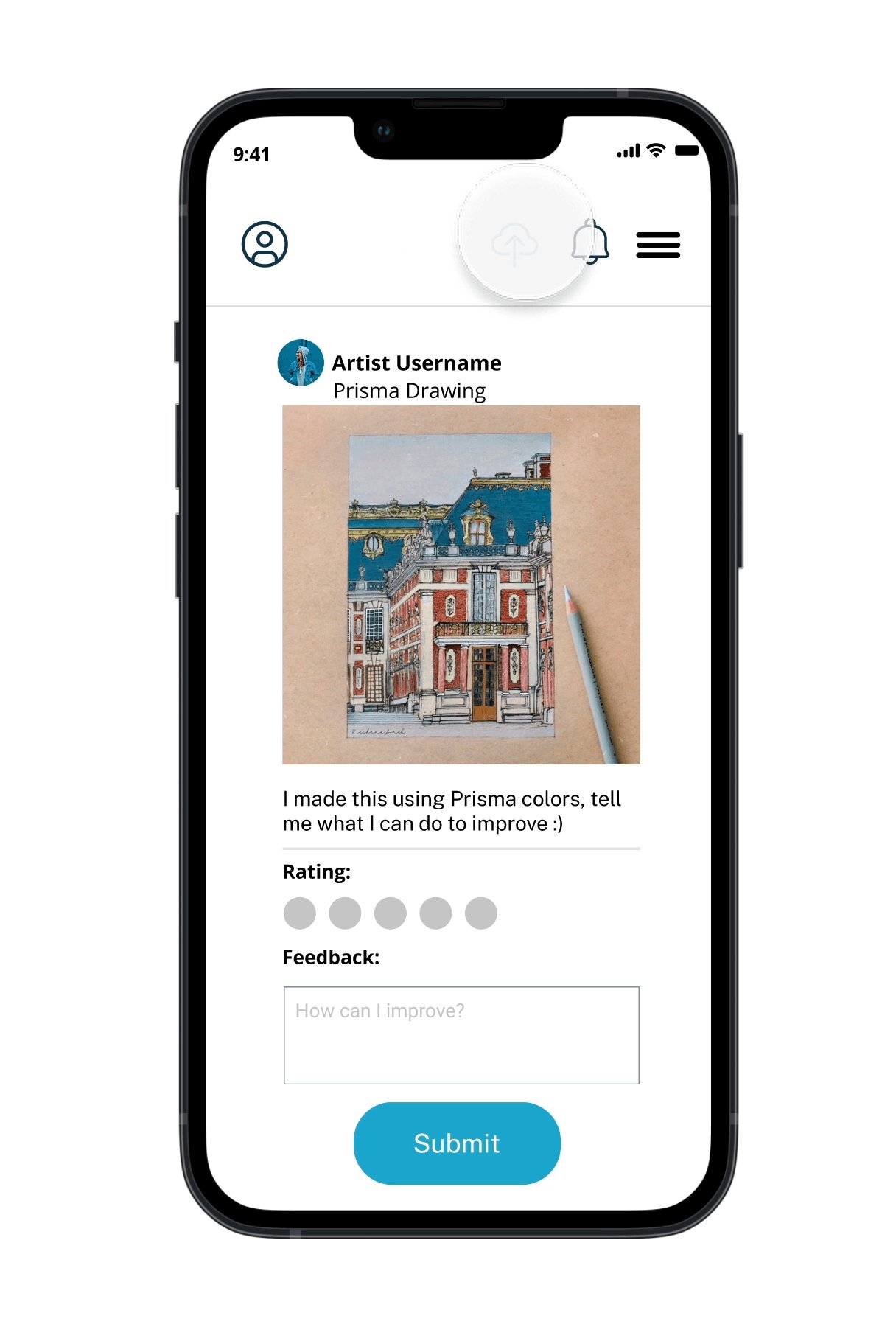
You can give feedback too!
You can swipe through other artists' work and leave them a rating and feedback as well in only a few clicks!
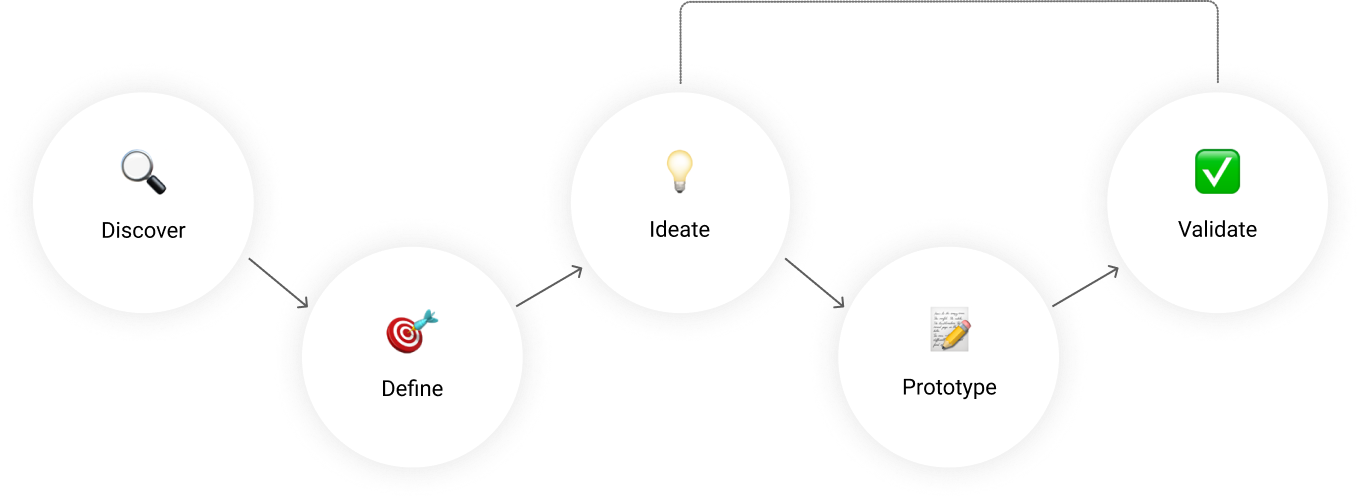
UX PROCESS 🛠
COMPETITIVE ANALYSIS 📊
The competition had NO honest or constructive feedback aspect.
To start off this project, I worked with my UX design teammate on analyzing some of the most popular platforms surrounding the creative art space. We found that almost none of them had this aspect of receiving and giving constructive feedback to help artists achieve their goals. This then became our opportunity for the solution.
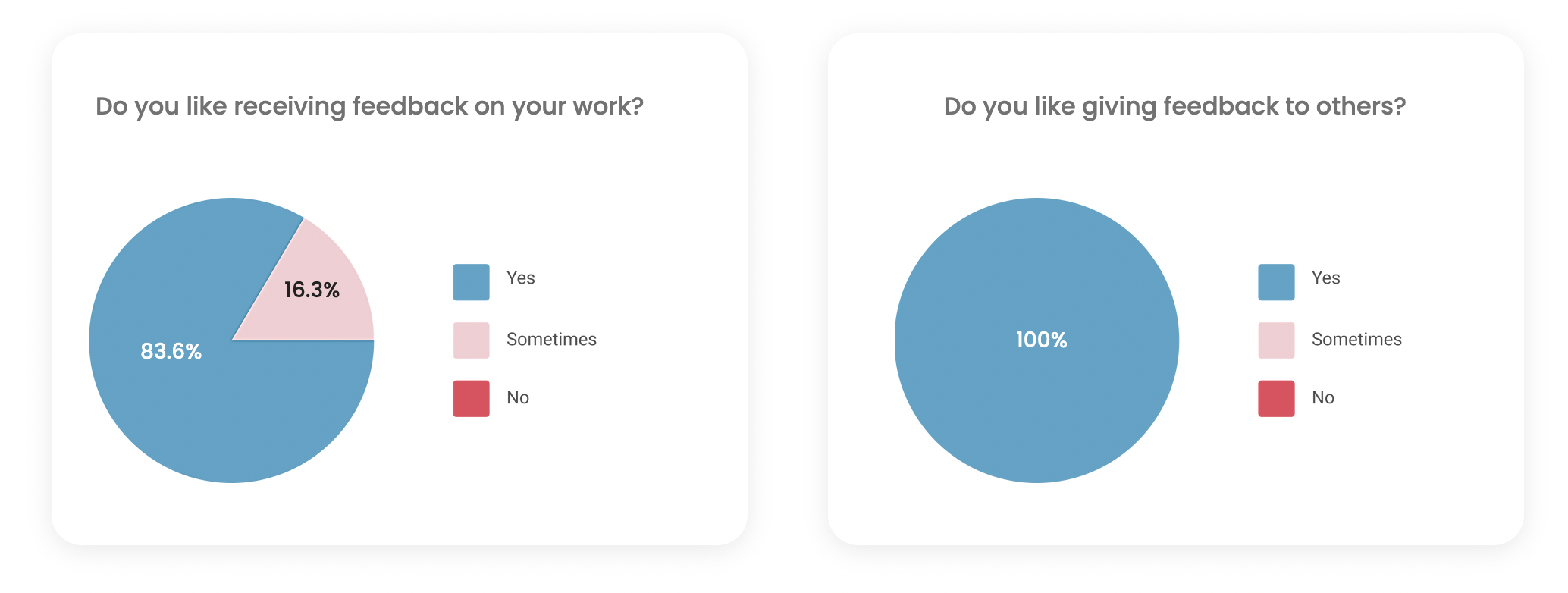
USER SURVEY 🔍
83% of our users like getting feedback on their work!
Although we saw from research that there is no platform made specifically for artistic feedback, I’ve created a screener survey and sent it out to 12 artists. I’ve asked them the questions below to find trends and understand their thoughts regarding feedback on their work. Then as a team, we looked at the data we got and organized them through an Affinity mapping.
SURVEY QUESTIONS
Do you like receiving honest feedback regarding your art/creative work?
How often do you go to others for constructive criticism?
What sources do you use to get feedback on your work?
What do you like and dislike about getting feedback?
Do you like giving others feedback for them to improve their work, and why?
MAIN INSIGHTS 📌
Artists want a safe and toxic-free environment to get honest feedback on their creative work.
Based on Affinity mapping, we noticed that even though our users like getting feedback, there are many of them who feel a sense of fear that they will be judged or have their feelings hurt when asking for feedback from others and so it was a goal of ours to make sure our product was only made for artists that are willing to help each other with respect.
AFFINITY MAP TRENDS:
-
Users believe that by getting feedback, they will be able to know what aspects of their creative work needs improving.
-
Many users mentioned that they find it really frustrating when feedback they get on their work goes off-topic causing disagreements.
-
We noticed that many artists wish to have a respectful and toxic-free community where all artists come together to grow their skills.
DESIGN WORKSHOP ✍🏻
Sketching and ideating solutions
After knowing our user’s needs, we went on to ideating by running a collaborative Design Studio session with all our team members. We all rapidly sketched out initial screens and ideas and then narrowed them down to a few final designs that we all agreed on.
By doing a Design Studio, we could engage more with our team members and discuss various ideas that helped us identify the main features of our platform for the next design phase.
PROTOTYPE 🖇
From paper to digital
After we agreed on a few designs, I went on and turned our designs into Mid-Fidelity wireframes and prototypes that were set out for usability testing and feedback.
(( Click the left and right buttons or tap anywhere on the slides below to see the Mid-fidelity prototype ))
⇩
TESTING & ITERATIONS 📲
Designing the right thing
I conducted usability testing sessions with 8 users and based on the feedback and user behaviors, we were able to iterate and add a few changes to the design solution.
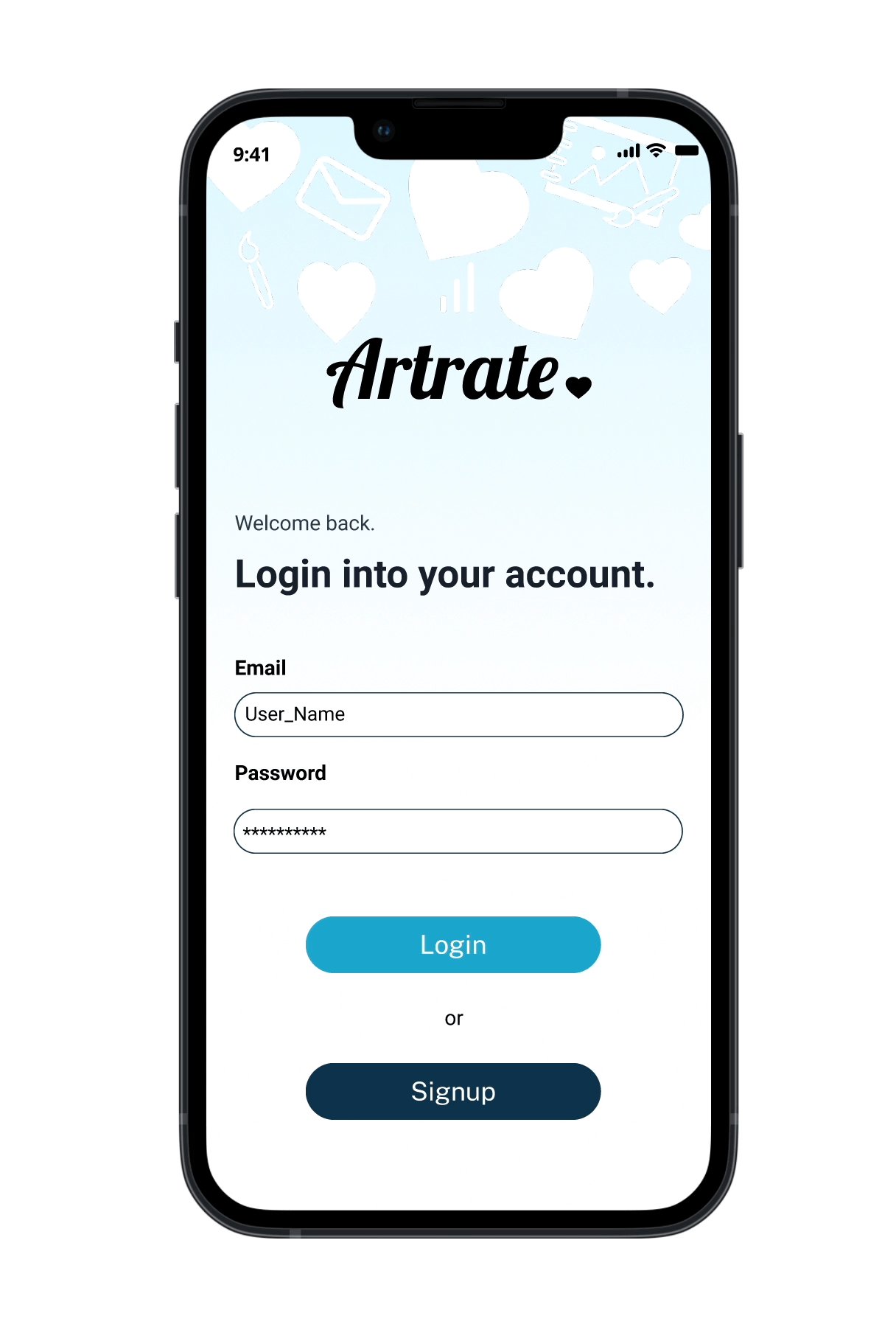
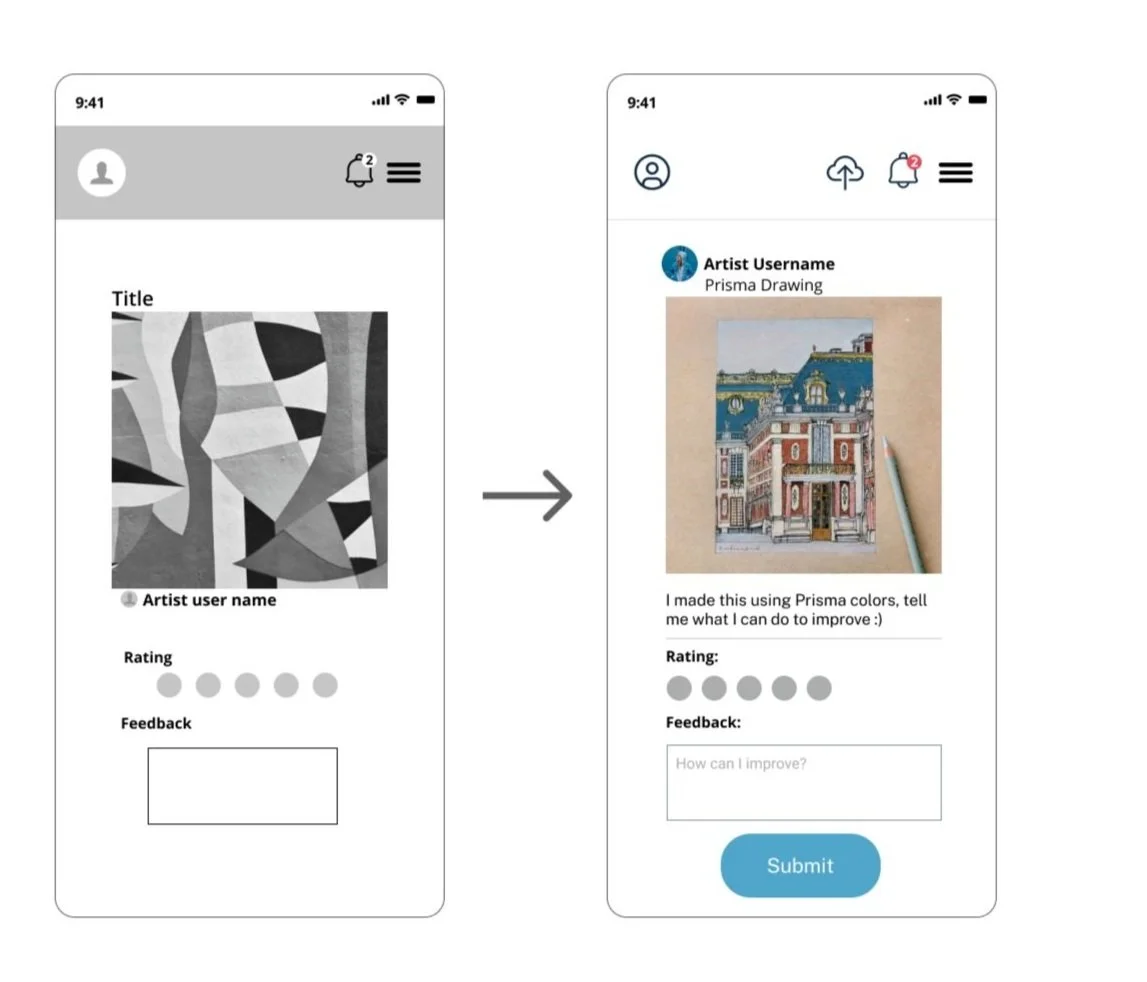
Home screen layout
Added the upload work button to the home screen to make it easier for users to find.
A Submit feedback button.
Moved the artist's user name to the top of their work.
Added a simple actionable description in the feedback box saying "What should I improve on?"
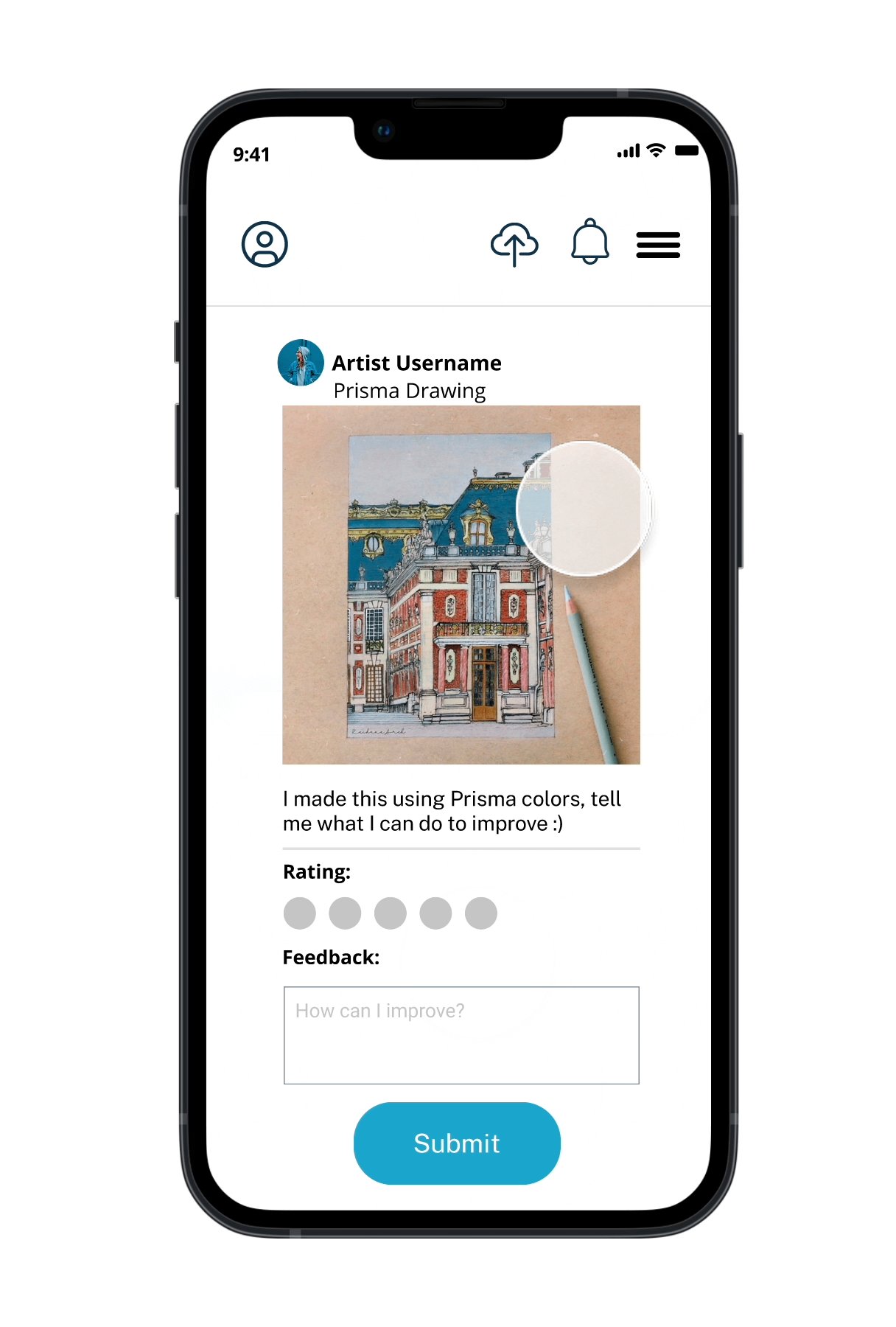
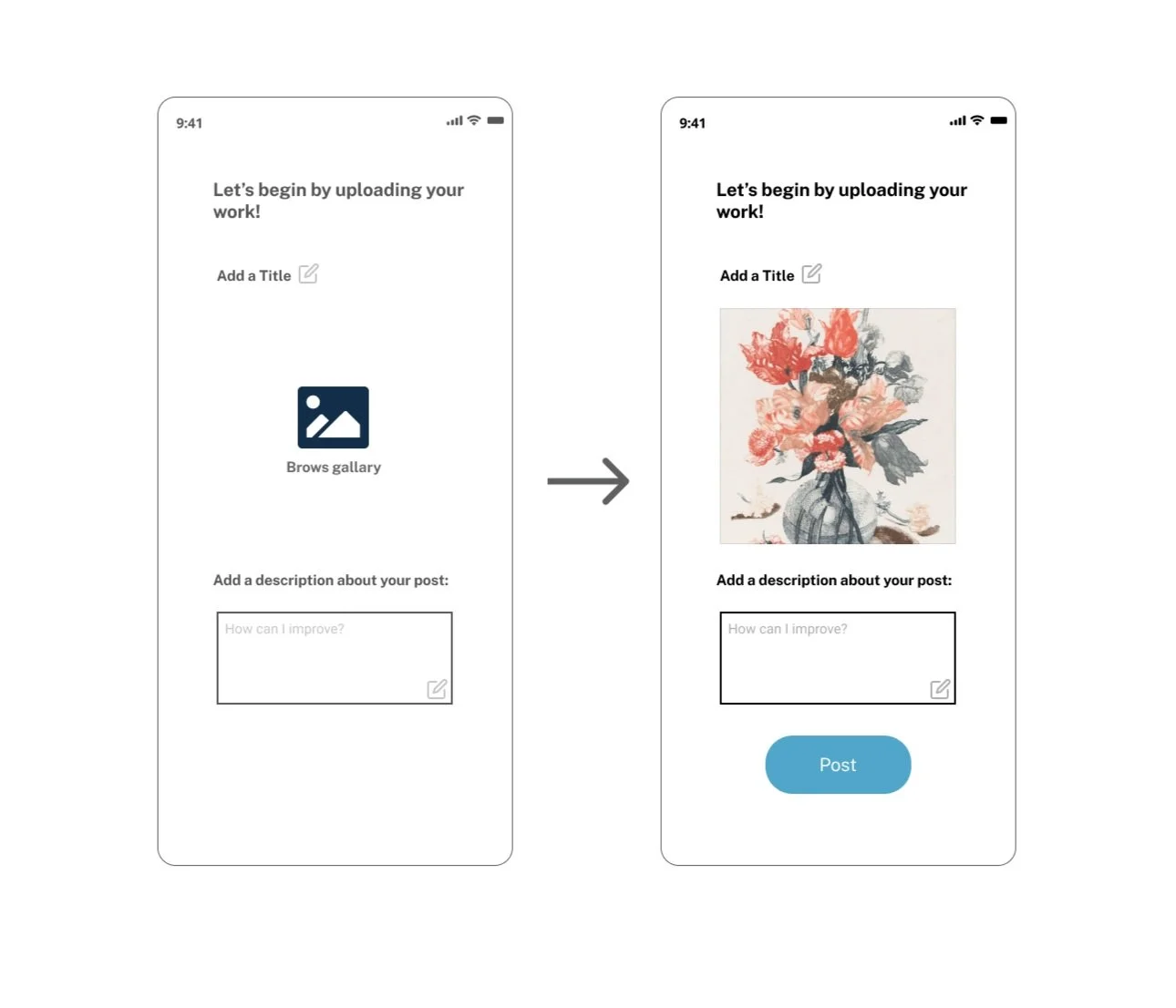
Post work button
We added a post button that pops up after the user has chosen the image they want to upload.
Also, when they choose an image, they are able to see it selected.
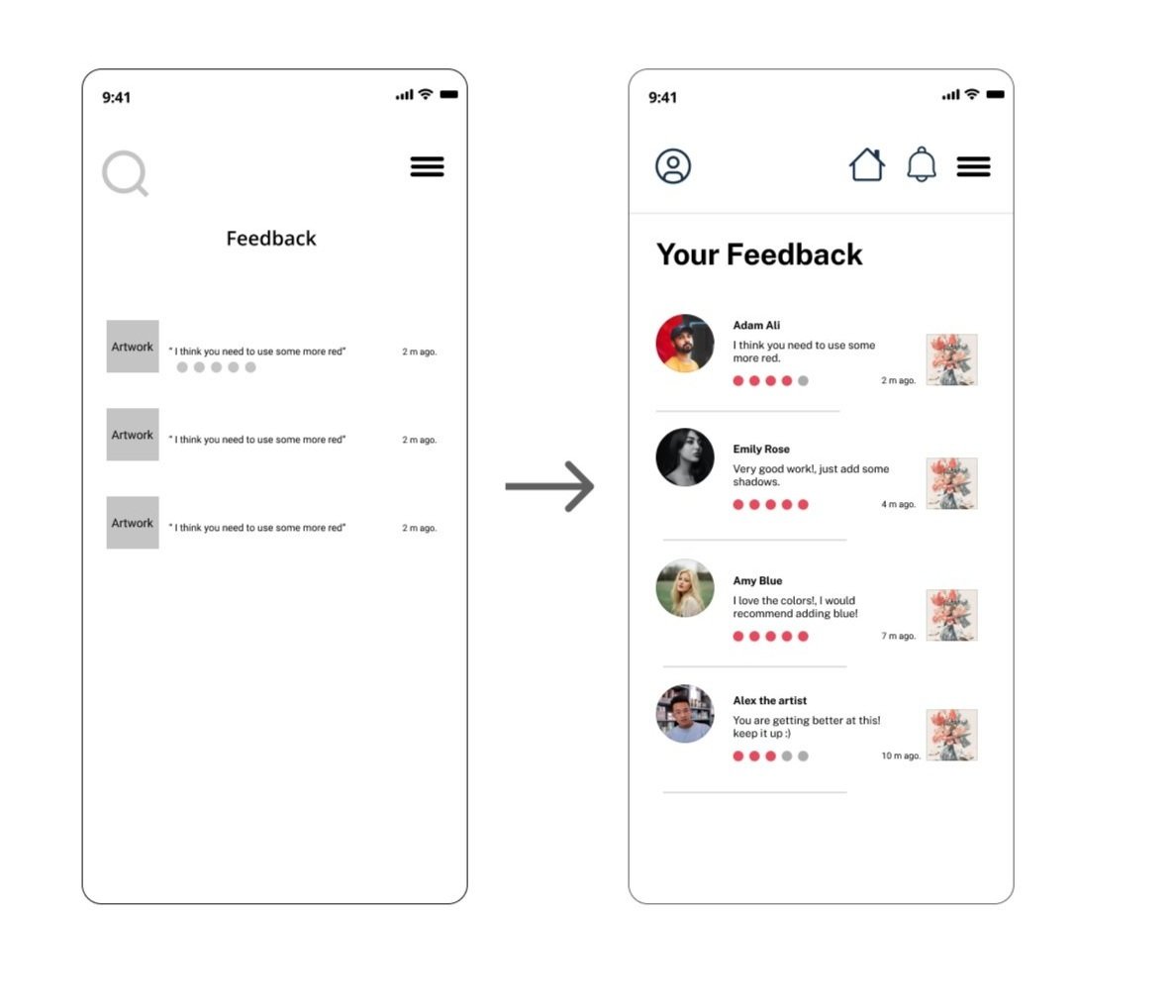
Implementations
Added the home and notification buttons to the top navigation bar.
we added artwork images next to each feedback to clarify to the user what image of their work got feedback on.
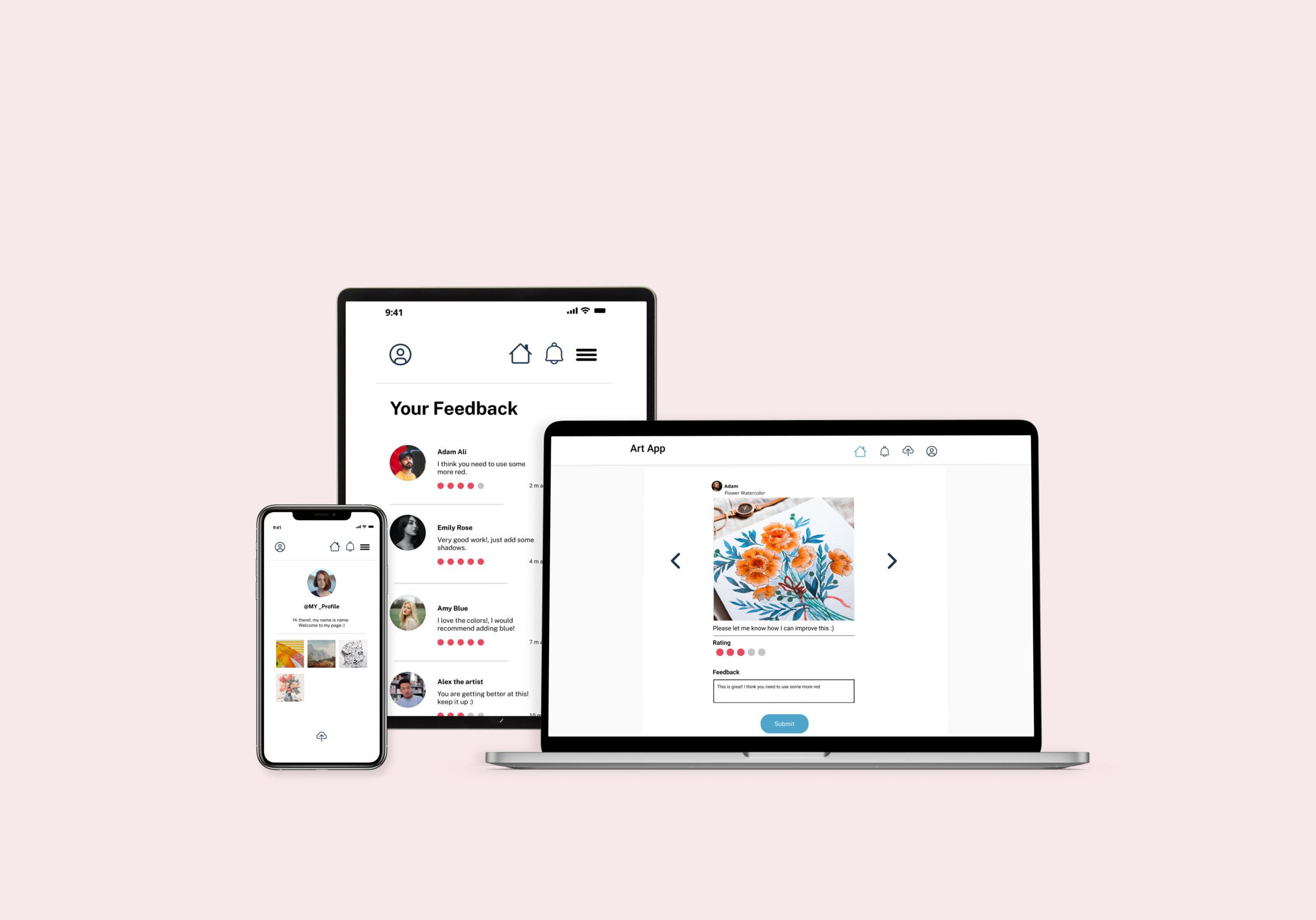
THE FINAL SCREENS ✨
The only platform to get constructive feedback on your creative work!
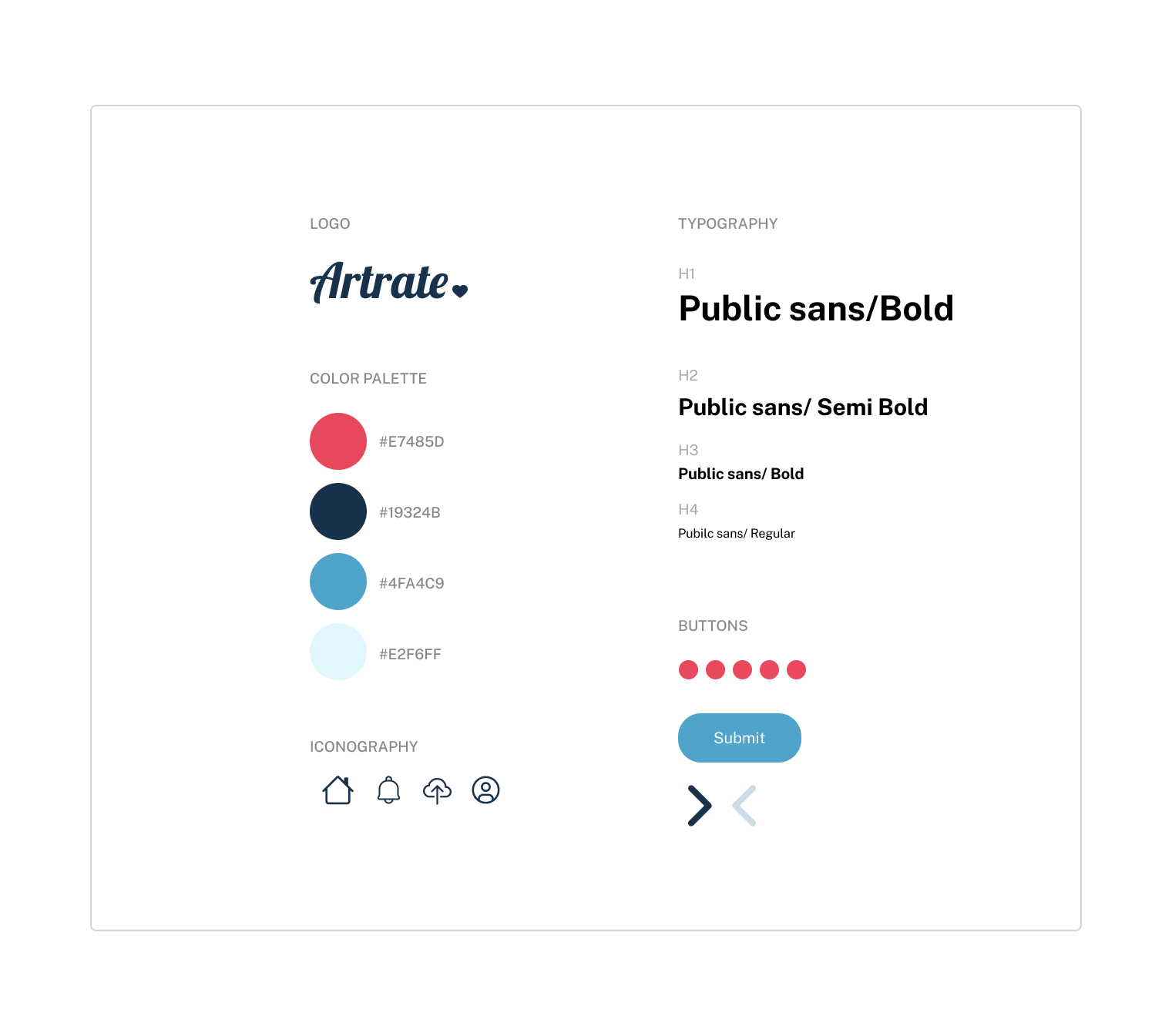
STYLE GUIDE 🖼
A simple & appealing design
For Art Rate, we wanted to use fun colors that make users engaged and encouraged them to share their creative work with other alike artists and so, we chose a few colors that we felt are the most suitable for that idea while following color theory.
CONCLUSION 📖
Moving forward...
Art Rate is one of my favorite projects that I have worked on so far! and I am very excited as it is currently being built by an amazing developers team and will go live soon 🎉 I am very thankful for all the teamwork and time that has been put into this project.
If we had more time, these are the next steps that I would have done:
Onboarding: Creating a more playful onboarding process for users to give them an idea of how everything works.
Usability testing: By Running another Usability test, I think we will be able to see how well the design has improved after the iterations.
Chat option: In the future, we are thinking about adding a chat feature where users can communicate, make groups, and share ideas!
Anonymous User: Also it would be a good idea to add an anonymous option for users who don't feel comfortable sharing who they are.
“I’m very excited about Art Rate. As an artist who is still a beginner, I would love to have great feedback that allows me to grow and improve.”
— Crystal Ann
REFLECTION 💌
Challenges are opportunities!
Creating Art Rate was an eventful experience where I learned many new valuable skills from management, collaboration, and design systems. This project all started with a small team meeting each other for the first time during a crazy time. We went through many challenges due to this project being built during the holidays and New Year forcing us to work around everyone's schedule to make it happen.
I am very proud of this project because it was inspired by an idea I had a very long time ago when I was a young artist who needed feedback on my work. I am happy this idea is finally becoming a reality where artists can all improve together in one place.